ハッカソンやPoC(概念実証)などで(いやそれ以外でもいいけど)、
・IoTで収集したデータや、ブラウザ等から入力されたデータを
・Twitterでつぶやいたり、データの値によってメール(通知)させたい!
という要望って、あると思う。こういうとき、サーバーを建てたり、
twitterのAPIを呼び出したりするのは面倒。
この部分を、ノンプログラミング化して、設定だけでできるようにしたのが
IFTTT(いふと)
IFTTTは、「IF 何とかだったら Then 何とかする」という形で設定する。
この「なんとかだったら」というところに、Makerというのを指定することが出来る。
これを指定すると、秘密のカギとイベントを使って、値を送ることが出来る。
そして、「なんとかする」のところに、受け取った値をTwitter出力するとかいうのが
指定できる。
ここでは、そのIFTTTの登録と、指定方法について。
■IFTTTの登録(無料で登録・使える)
https://ifttt.com
にアクセスする。
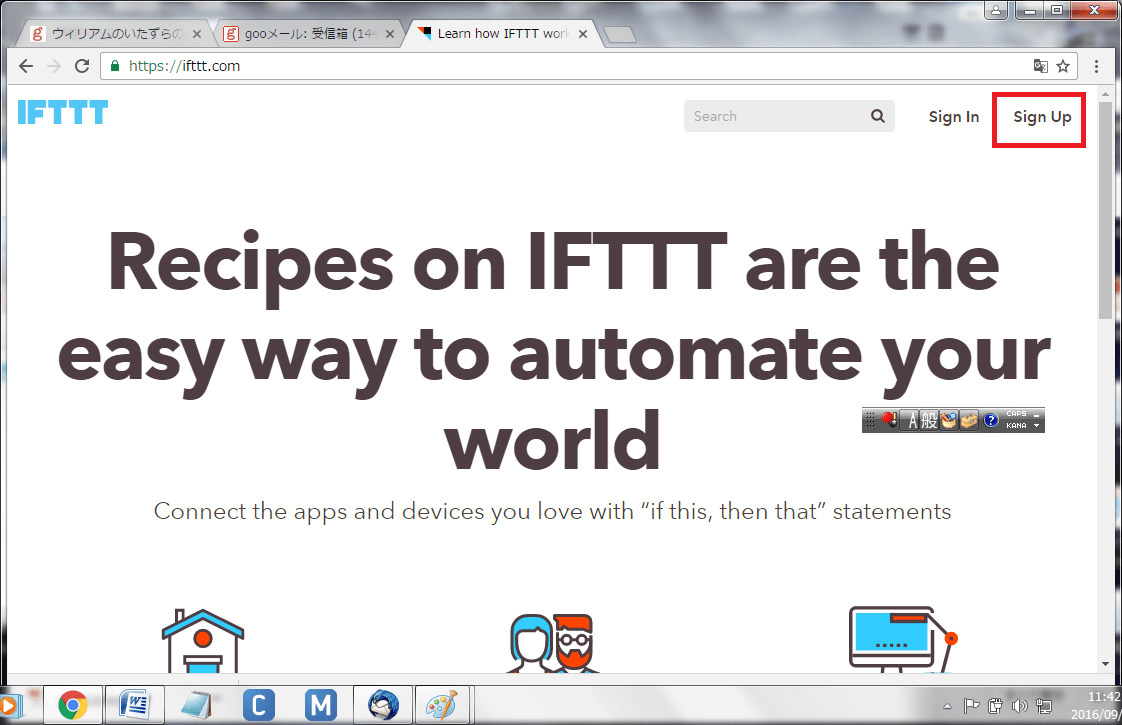
![]()
右上の「sign up」をクリック
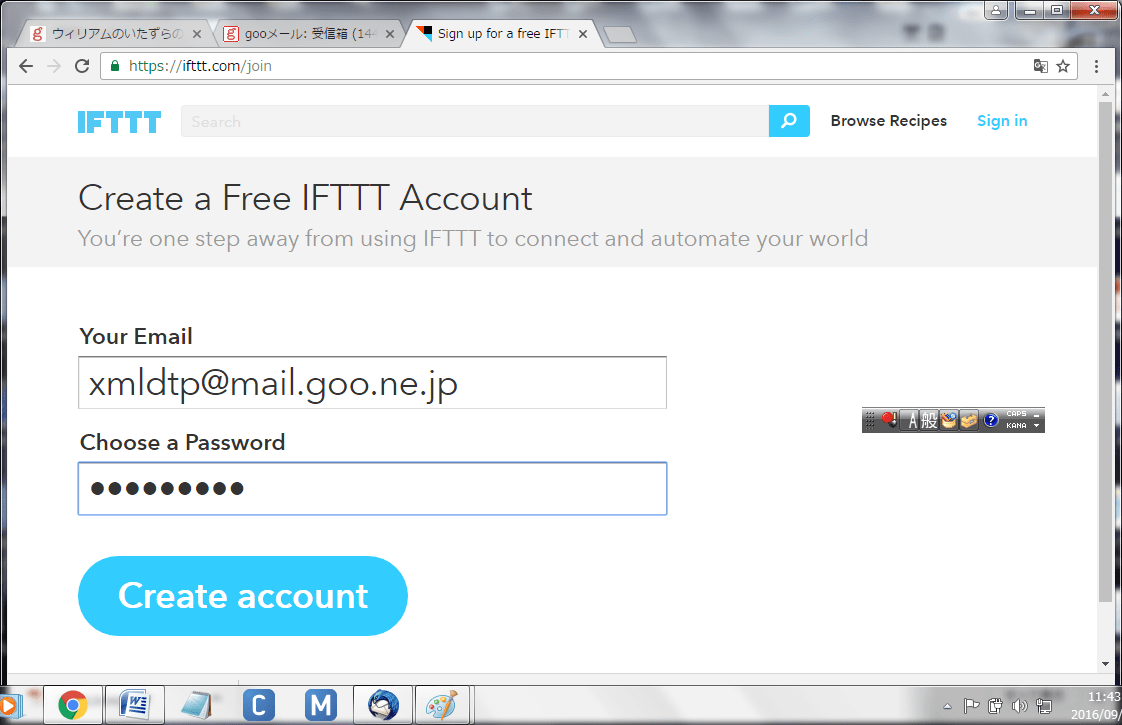
![]()
e-mailアドレスとパスワードを入れて「create account」
ここで、メールが来るが、次の画面に飛んでしまう
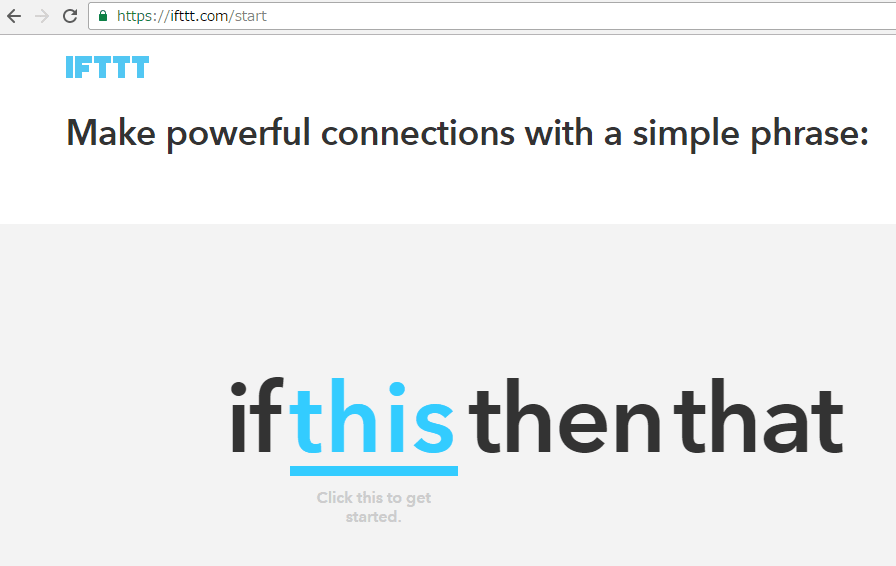
![]()
これは、デモ画面なので、何も考えずにthisをクリック
つぎにthatをクリック、3つぐらい適当に選ぶ。
最終的に以下の画面になる。
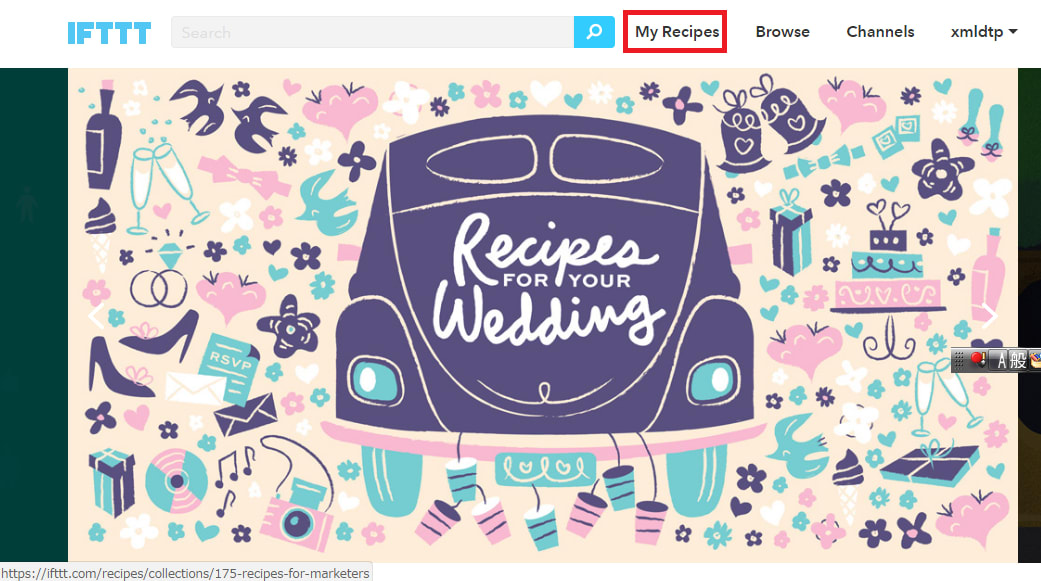
![]()
「My Recipes」をクリック
■「サーバーに何か投げたら、つぶやく」を設定してみる
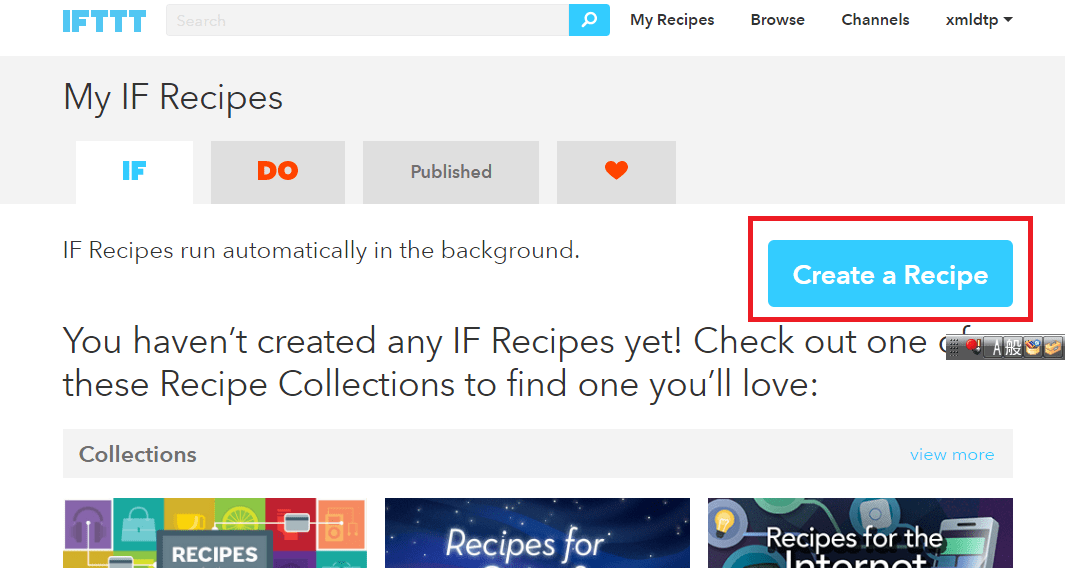
「My Recipes」をクリックすると、以下の画面になる。
![]()
Create a Recipeをクリック
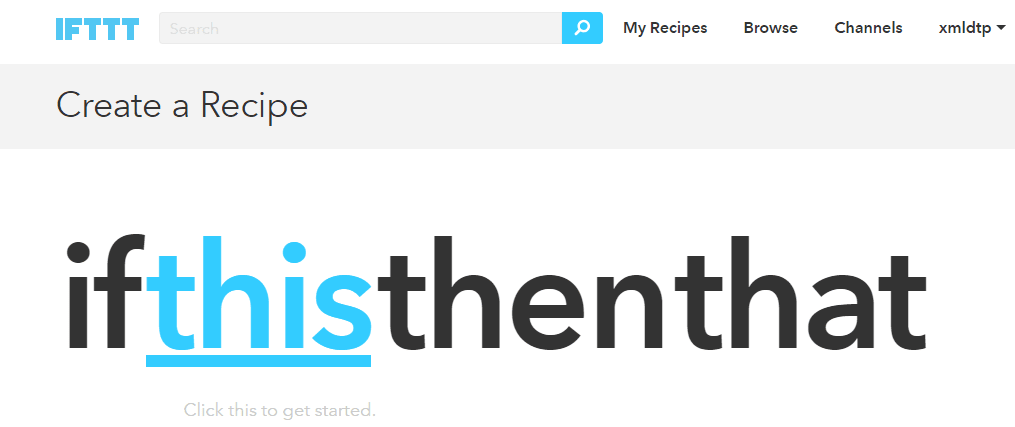
![]()
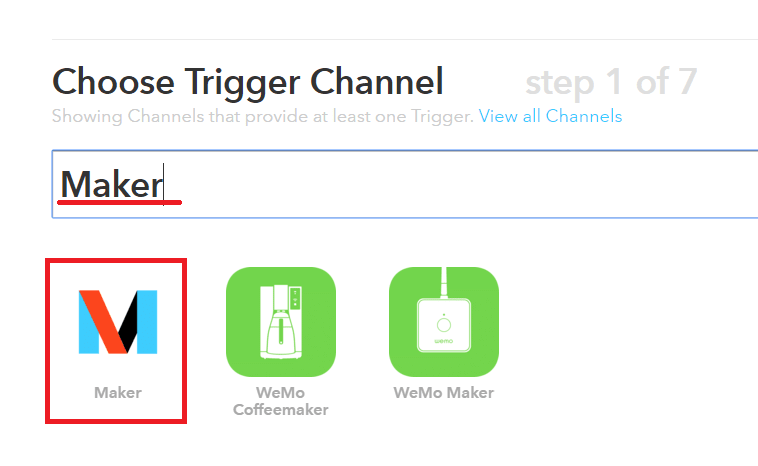
thisをクリック。画面が変わったら、Choose Trigger Channelに「Maker」と入れると
![]()
のように検索される。Makerを選択
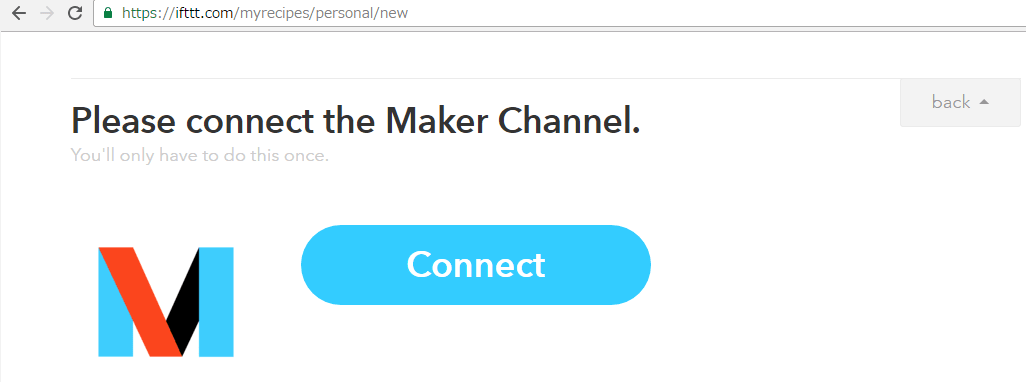
![]()
Connectをクリック。ダイアログが出てくる。Makerの場合は認証がないので
![]()
のように出てくる(後でTwitterと比較)Doneをクリック
このときまだ、Connectになっていたら、スクロールするとか
なんかする。
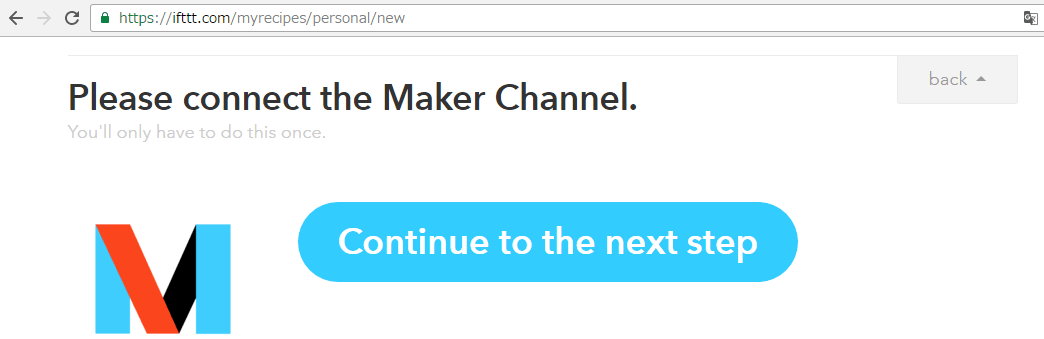
![]()
Continue tothe next stepというのが出てきたら、それをクリック
Choose a Triggerでトリガーを選ぶのだが・・・
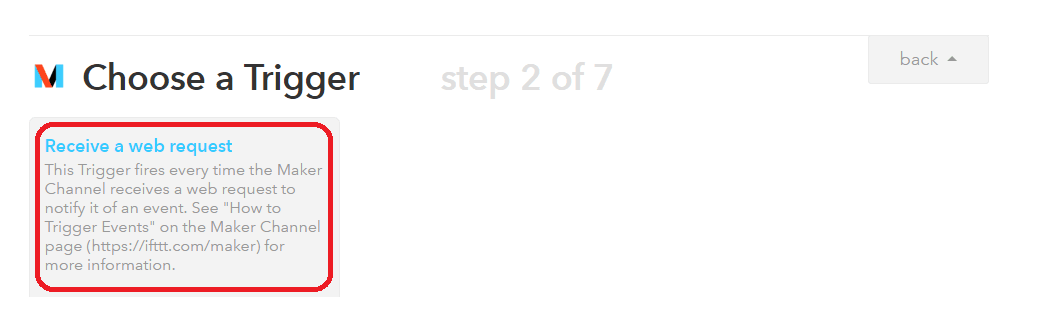
![]()
1つしかないので、これをクリック
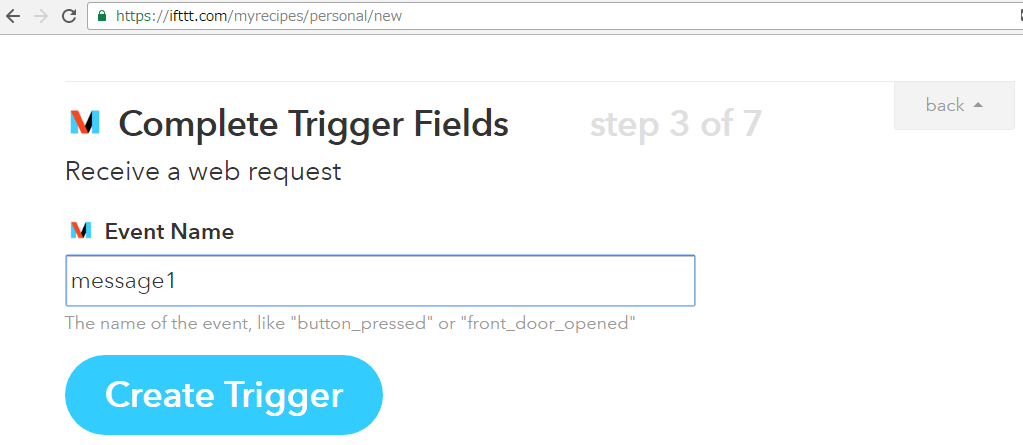
![]()
イベント名をいれ(任意でよいが、後で使うのでわすれないこと)
Create a triggerをクリック。すると
![]()
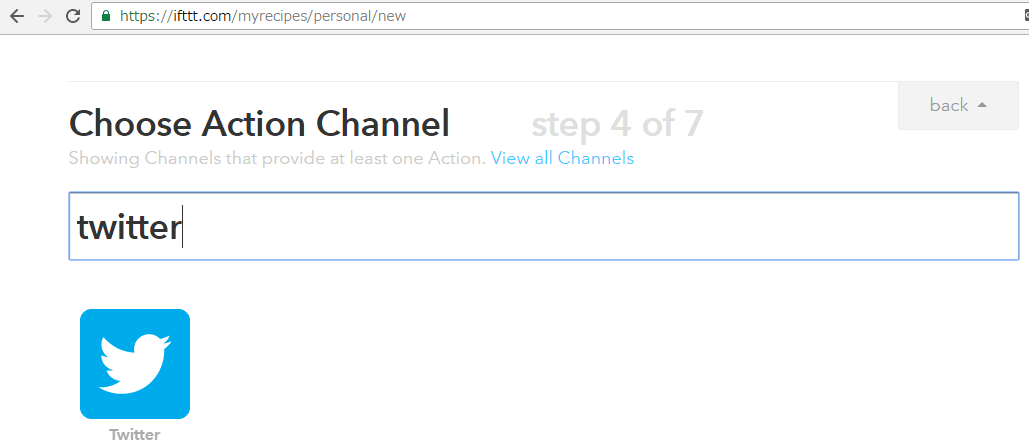
と出てくる。thatをクリック.次の画面で、twitterを使いたいので、twitterといれて検索すると
![]()
でてくる。クリックすると、Connectと出てくるから、
![]()
これをクリックすると、小さなダイアログが開き
![]()
となるので、Twitterのユーザー名とパスワードを入力。連携アプリを承認をクリック
うまく行くと
![]()
となるので、Doneをクリック
(cf:Makerのときは認証が無いので、ここでいきなりDoneになった。
そしてこの認証のおかげで、Twitter APIを呼び出さずに認証ができ、
ノンプログラミングを実現している)
このときまだ、Connectになっていたら、スクロールするとか
なんかする。
![]()
Continue tothe next stepというのが出てきたら
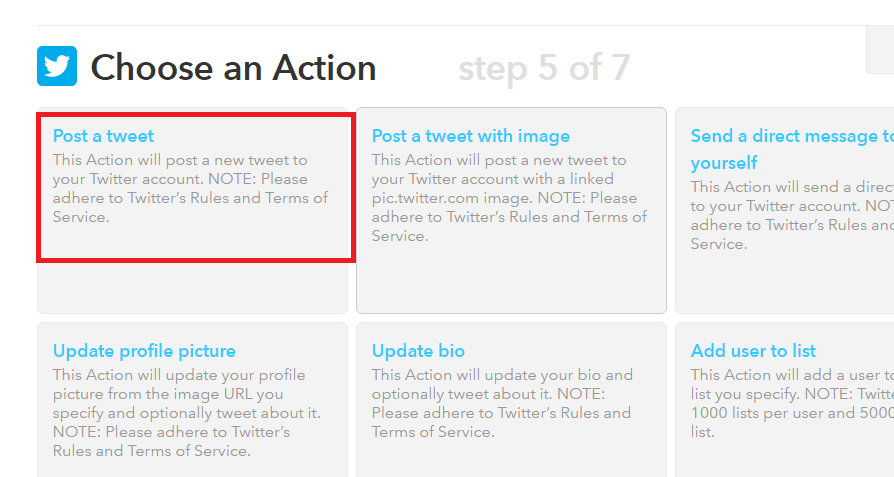
それをクリック。次の画面、Choose an actionで
![]()
今回はTwitterに投稿(post)してほしいので、post a tweetをクリック
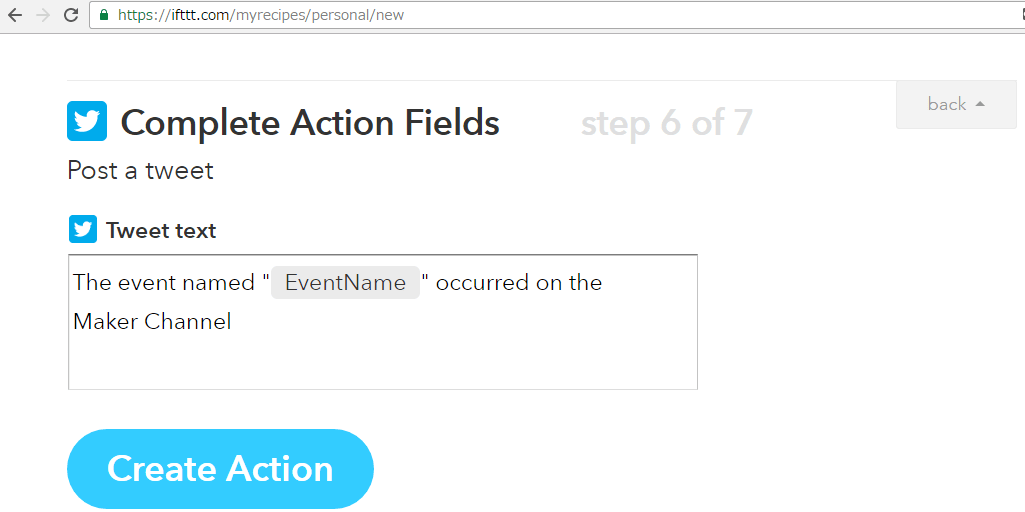
![]()
とでてきたら、Tweet Textに、投稿するテキストを入れるのですが、
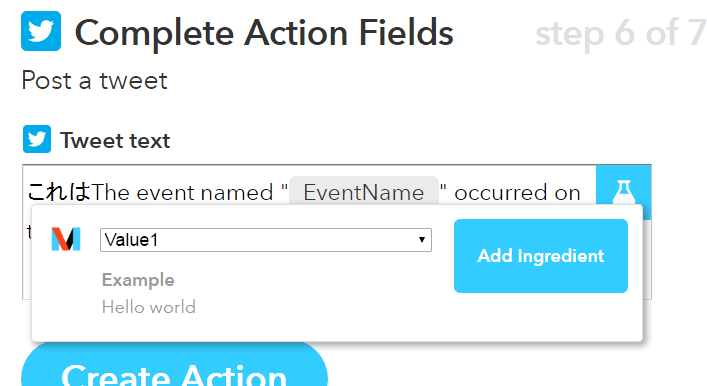
フラスコのところをクリックすると
![]()
のように、Maker側で渡す引数が選べる。value1を選んだ場合、そこにvalue1の値が入る
![]()
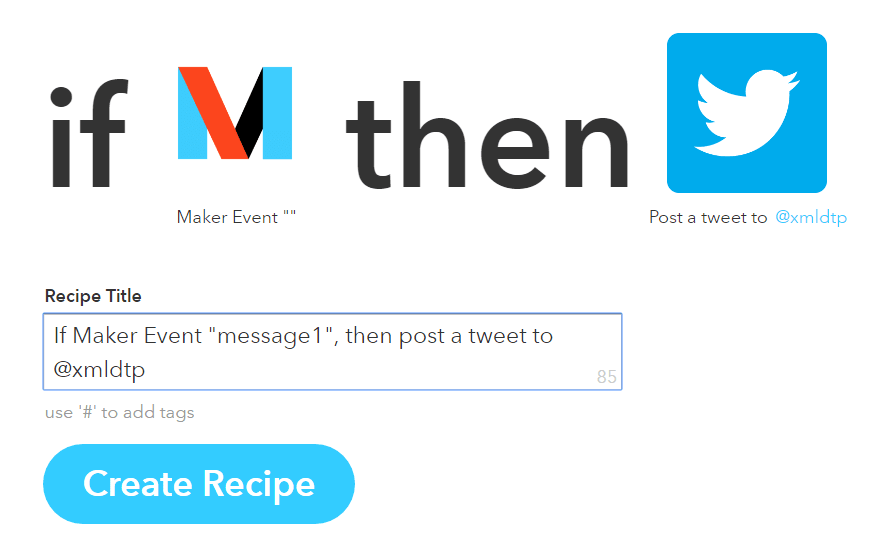
なかんじで完成したら、Create Action
![]()
となって、Recipe IDが出てきたら出来ている。出来ているが、確認しておこう。
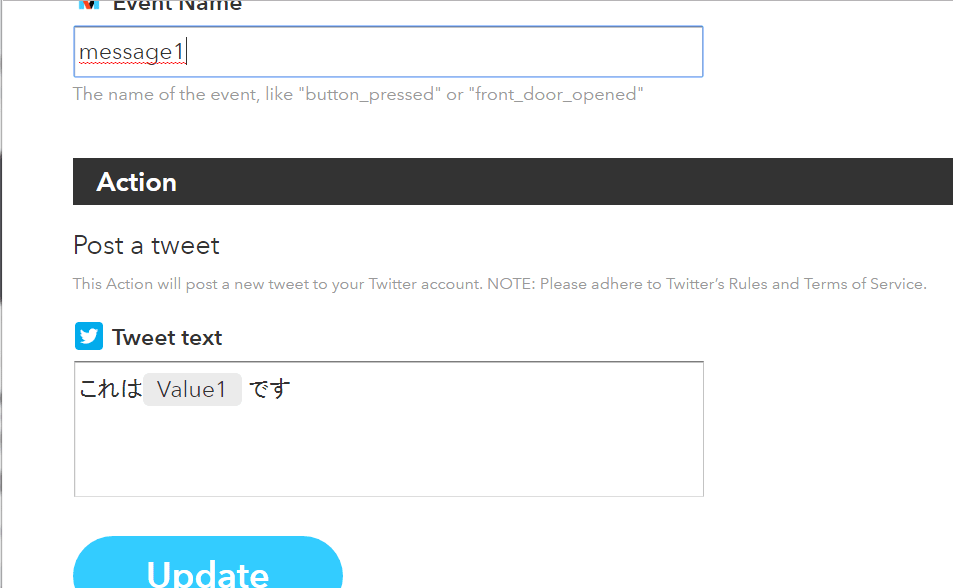
その下、スクロールして、ちゃんと入力したものになってる?
もし、入力が抜けていたら、
Updateすると、正しい入力に更新できる。
![]()
ここまでで、登録終了
■登録したものを呼び出す
Makerで作成したものを呼び出すには
https://maker.ifttt.com/trigger/イベント名/with/key/秘密のキー
で呼び出せます。これに引数を渡します。例えば、イベント名message1
Tweet Textで引数value1を使っていて、そこにtestと表示させたい場合は
GET形式で送る場合、
https://maker.ifttt.com/trigger/message1/with/key/秘密のキー?value=test
となります。ここでイベント名は設定しました。秘密のキーって?
・・・
以下のように調べられます。
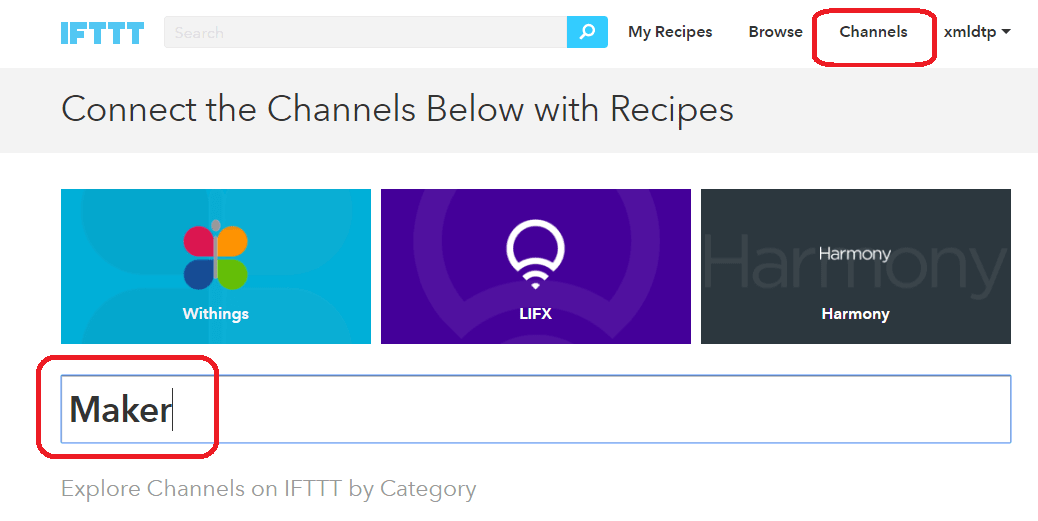
まず、どこの画面でもいいですから、右上Channelsタブをクリック
![]()
Makerと入れて検索すると
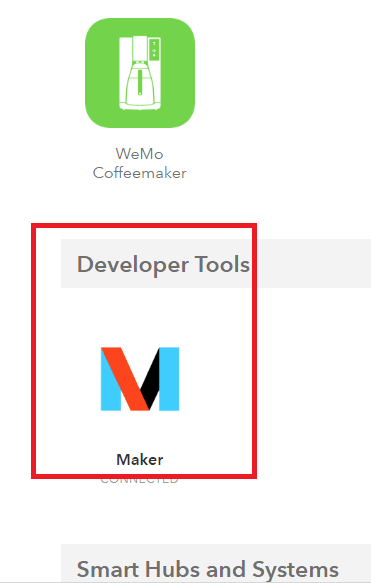
![]()
スクロールすると、Makerがあるので、クリック
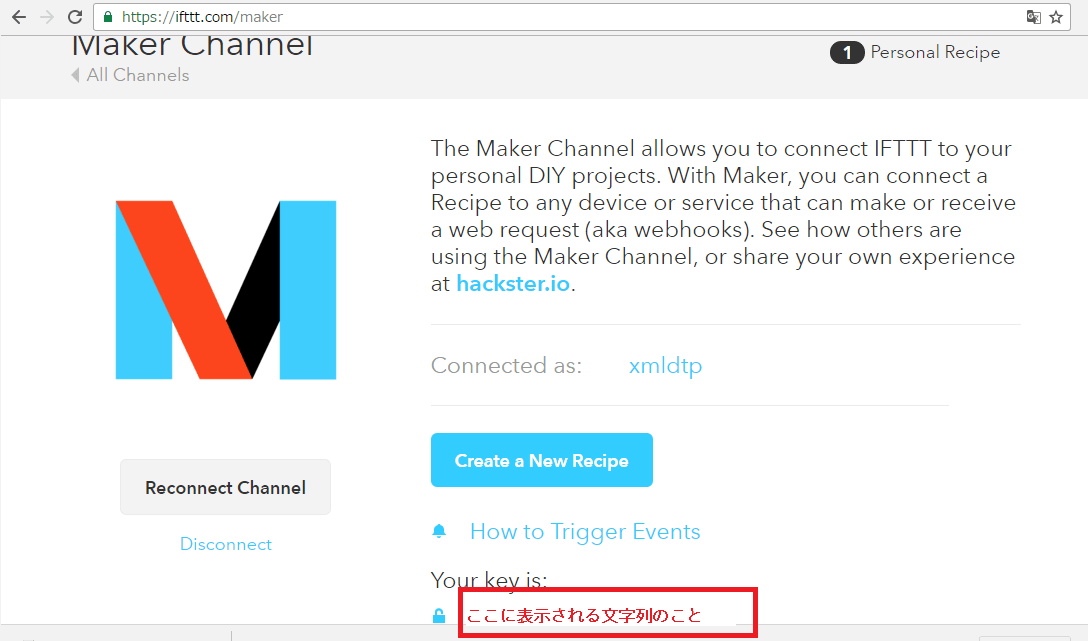
![]()
your key isに、キーが表示されます。
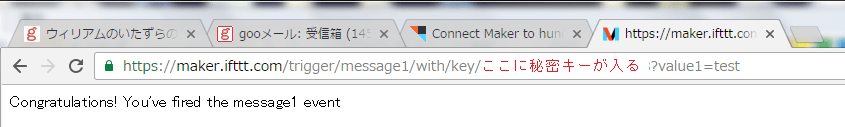
このキーを入れてブラウザから呼び出すと
![]()
(実際には、IoTの場合はGWからプログラムで、
AJAXの場合は、JSから(引数はJSONで渡せます))
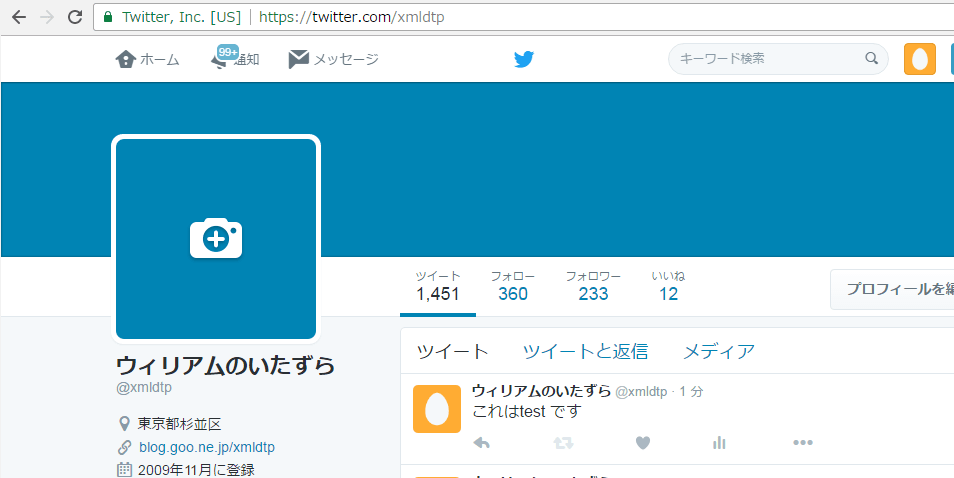
![]()
なふうにTweetできます。
・IoTで収集したデータや、ブラウザ等から入力されたデータを
・Twitterでつぶやいたり、データの値によってメール(通知)させたい!
という要望って、あると思う。こういうとき、サーバーを建てたり、
twitterのAPIを呼び出したりするのは面倒。
この部分を、ノンプログラミング化して、設定だけでできるようにしたのが
IFTTT(いふと)
IFTTTは、「IF 何とかだったら Then 何とかする」という形で設定する。
この「なんとかだったら」というところに、Makerというのを指定することが出来る。
これを指定すると、秘密のカギとイベントを使って、値を送ることが出来る。
そして、「なんとかする」のところに、受け取った値をTwitter出力するとかいうのが
指定できる。
ここでは、そのIFTTTの登録と、指定方法について。
■IFTTTの登録(無料で登録・使える)
https://ifttt.com
にアクセスする。

右上の「sign up」をクリック

e-mailアドレスとパスワードを入れて「create account」
ここで、メールが来るが、次の画面に飛んでしまう

これは、デモ画面なので、何も考えずにthisをクリック
つぎにthatをクリック、3つぐらい適当に選ぶ。
最終的に以下の画面になる。

「My Recipes」をクリック
■「サーバーに何か投げたら、つぶやく」を設定してみる
「My Recipes」をクリックすると、以下の画面になる。

Create a Recipeをクリック

thisをクリック。画面が変わったら、Choose Trigger Channelに「Maker」と入れると

のように検索される。Makerを選択

Connectをクリック。ダイアログが出てくる。Makerの場合は認証がないので

のように出てくる(後でTwitterと比較)Doneをクリック
このときまだ、Connectになっていたら、スクロールするとか
なんかする。

Continue tothe next stepというのが出てきたら、それをクリック
Choose a Triggerでトリガーを選ぶのだが・・・

1つしかないので、これをクリック

イベント名をいれ(任意でよいが、後で使うのでわすれないこと)
Create a triggerをクリック。すると

と出てくる。thatをクリック.次の画面で、twitterを使いたいので、twitterといれて検索すると

でてくる。クリックすると、Connectと出てくるから、

これをクリックすると、小さなダイアログが開き

となるので、Twitterのユーザー名とパスワードを入力。連携アプリを承認をクリック
うまく行くと

となるので、Doneをクリック
(cf:Makerのときは認証が無いので、ここでいきなりDoneになった。
そしてこの認証のおかげで、Twitter APIを呼び出さずに認証ができ、
ノンプログラミングを実現している)
このときまだ、Connectになっていたら、スクロールするとか
なんかする。

Continue tothe next stepというのが出てきたら
それをクリック。次の画面、Choose an actionで

今回はTwitterに投稿(post)してほしいので、post a tweetをクリック

とでてきたら、Tweet Textに、投稿するテキストを入れるのですが、
フラスコのところをクリックすると

のように、Maker側で渡す引数が選べる。value1を選んだ場合、そこにvalue1の値が入る

なかんじで完成したら、Create Action

となって、Recipe IDが出てきたら出来ている。出来ているが、確認しておこう。
その下、スクロールして、ちゃんと入力したものになってる?
もし、入力が抜けていたら、
Updateすると、正しい入力に更新できる。

ここまでで、登録終了
■登録したものを呼び出す
Makerで作成したものを呼び出すには
https://maker.ifttt.com/trigger/イベント名/with/key/秘密のキー
で呼び出せます。これに引数を渡します。例えば、イベント名message1
Tweet Textで引数value1を使っていて、そこにtestと表示させたい場合は
GET形式で送る場合、
https://maker.ifttt.com/trigger/message1/with/key/秘密のキー?value=test
となります。ここでイベント名は設定しました。秘密のキーって?
・・・
以下のように調べられます。
まず、どこの画面でもいいですから、右上Channelsタブをクリック

Makerと入れて検索すると

スクロールすると、Makerがあるので、クリック

your key isに、キーが表示されます。
このキーを入れてブラウザから呼び出すと

(実際には、IoTの場合はGWからプログラムで、
AJAXの場合は、JSから(引数はJSONで渡せます))

なふうにTweetできます。