昨日、
Astah*で、上流から、下流まで、トレーサビリティをもって開発する方法(1)
http://blog.goo.ne.jp/xmldtp/e/ca9cc98062afa09603680042d6dc8f86
で書いた話の続きなんだけど、今日は大事なところなので、
進捗をゆっくり、その代わり、丁寧に話す。
昨日、
(1)ユースケースに対して、そのアクティビティを書いて、
要求を明示するよねえ
→ユースケース図、アクティビティ図
(2)そのアクティビティに対し、入出力を明示し
(ここが入出力設計、UI)
をやった。実は、(3)、(4)を飛ばして
(5)アクティビティ図の入出力に対する部分がViewとなり、
クラス図(ER図に相当する)ところが、モデル(DAO)になり
アクティビティは、Viewを受ける部分にあたるので、コントローラーとなる。
→コントローラーが
クラスとなるか(Struts,Actionクラス)
メソッドとなるか(CakePHP,Zendなど)
は、フレームワークやアーキテクチャによる
これで、アーキテクチャに基づいたクラス、メソッド割がきまる。
の途中までをやると、やりやすい(理由は(4)を説明するときに言う)
ので、今日は(5)の途中まで
■Viewのクラスを作る
昨日、アクティビティ図を作った。
そのとき、オブジェクトノードを入れた。
そのオブジェクトノードをクラス図に描く。
画面はステレオタイプをViewとし、
データ部分(DBのテーブルとか)は、ステレオタイプをModelとしよう。
そうすると、まず、こんな形に書ける。
![]()
■Viewのデータを入れる
次に、入出力するデータを、とりあえず、全部入れる。
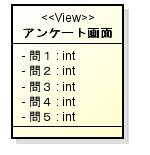
アンケート画面は、問1〜問5まであった
なので、こんなカタチ
![]()
集計結果表示画面は、
問1〜問4まで:円グラフ
問5:棒グラフ
問2、問3については、思う、思わないをクロス集計
(きのうの、間違えていました。問2と問3のクロス集計です)
ここで、サーバー側でグラフをビットマップで作り、表示する手もあるけど、
今回は、そうではなく、クライアント側に数値を送り、それをGUIで組み立てるとする。
そうすると、必要な数字は
問1を円グラフにするには、
問1Aの人数、問1Bの人数がわかればできる
問2を円グラフにするには
問2Aの人数、問2Bの人数がわかればできる
(総数は、問1Aの数と一致するはず、しなければ無回答)
問3を円グラフにするには
問3Aの人数、問3Bの人数がわかればできる
(総数は、問1Aの数と一致するはず、しなければ無回答)
問4を円グラフにするには
問4Aの人数、問4Bの人数、問4Cの人数がわかればできる
(総数は、問1A+Bの数と一致するはず、しなければ無回答)
問5を棒グラフにするには
問5A、B,C,D,E,F.G.Hの各人数がわかればできる
(総数は、問1A+Bの数と一致するはず、しなければ無回答)
問2、問3のクロス集計を作るには、
(1)問2Aかつ問3A
(2)問2Aかつ問3B
(3)問2Bかつ問3A
(4)問2Bかつ問3B
の人が判ればできる。
そして、(1)〜(4)がわかれば、
問2の円グラフ、問3で円グラフの人も計算でもとまるのでいらない。
まとめると、これだけの値がいる
・問1Aの人数、問1Bの人数
・問2Aかつ問3A、問2Aかつ問3B、問2Bかつ問3A、問2Bかつ問3B
・問4Aの人数、問4Bの人数、問4Cの人数
・問5A、B,C,D,E,F.G.Hの人数
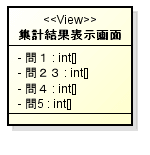
ただし、それぞれ持っていると、大変なので、配列にしてもっている
問1[0]は、問1Aの人数、問1[1]は、Bの人数
問23[0]は問2Aかつ問3A、問23[1]は問2Aかつ問3B・・・
で、こんなかんじになる
![]()
今回、送信完了と、集計画面では何も送らないので
属性は入れない
(一般には、集計画面で、表示したいアンケートを選んだりするが、
今回は1種類しかアンケートがないので)
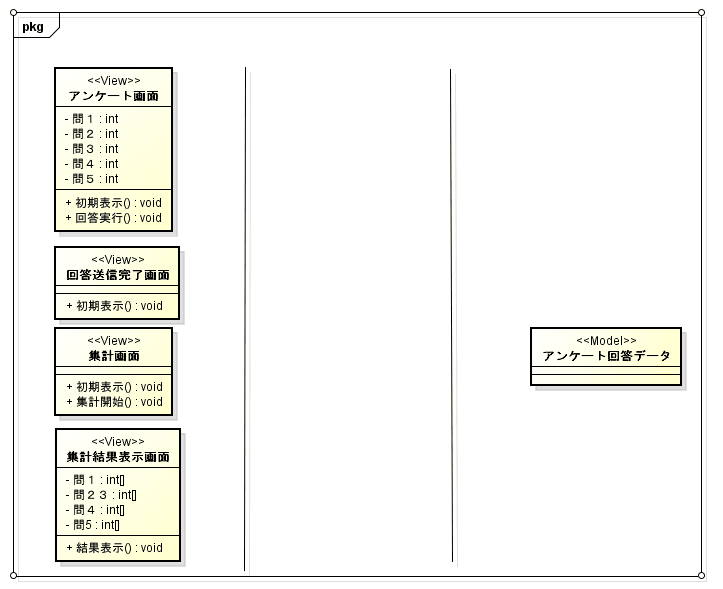
ということで、こんなかんじ。
![]()
■Viewにメソッドを追加する
Viewにメソッドを追加する。
メソッドは、アクションを起こすところ
=結果として、イベントを起こすところ
=多くは、ボタンをおしたり(場合によってはタイマーもありだけど)
となる。
ということは、アクティビティ図で、画面から、システムに行くところは、必ず
メソッドになる。そして、これは、ボタンをおしたときなどのアクションに結び付く
(実装上、メソッドとしてJavascriptの関数で書くか、FormタグのSubmitボタンに
なるかは、この時点では決めなくて良い)
今回は、あとあとの若干の理由から、「初期表示」も入れる
また、結果表示画面は、初期表示より、結果表示のほうがいいので、そうした
(ここで、メソッド名は、正直、どうでもよい。かっちょ良いのにしてくれ)
こんなかんじになる。
![]()
■画面分割
ここで、1画面で表示しきれない、表示しないほうがいい場合は、画面分割する。
集計結果表示画面は、いいとして、アンケート画面は、このままだと困る。
問1で、「いいえ」と答えた人は、問4に飛ばないといけない。
問2と問3を同時にだしてしまうと、問2に答える前に
日本の「卵かけ御飯」が「絶対に危険な食べ物」に選ばれる…中国
http://blog.livedoor.jp/dqnplus/archives/1758248.html
を見られてしまう可能性がある→その場合、問2の意味なし
問2と問3は分離しないといけない。そして、後に戻れないようにする。
結果として、こういう画面割りにしないといけない
問1
問2
問3
問4・5(4と5は一緒の画面でいい)
そこで、Viewの画面を分割する。
分割は(かっこ内は、問1画面の例)、
・分割した画面のクラスを作る(問1画面クラス)
・分割した画面で表示(入力)する項目をつける(属性問1を追加)
・もとの画面(アンケート画面)から、
分割した画面の属性を削除(アンケート画面の属性問1を削除)
分割した画面を集約か、コンポジションかにして、線を結ぶ
・分割した画面(問1画面クラス)にメソッドを追加する
→その画面で起こすアクション
この結果、
・もとの画面の属性が全てなくなれば(今回はそのケース)
その画面は抽象的にまとめたもので、実装の必要はない
このとき、元の画面(アンケート画面)のメソッドは、
集約した=分割した画面のメソッドのどこかに対応する
はず(アンケート画面の回答実行=問4・5の回答実行)
1個でも属性が残れば、
その画面は必要になる
これらの処理をして、必要となった画面を、
appview(でもdispでもなんでもいい、viewと区別する)という
ステレオタイプに変えておく。あとで判りやすくするため
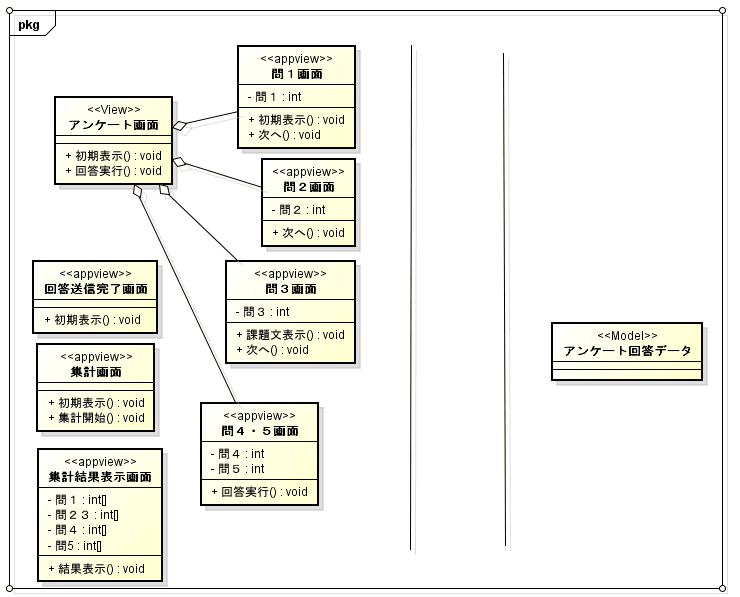
結果、こうなる
![]()
今回は「受注明細」のような画面のかたまりや、
「年月日」といった、型の話は出てこなかった。
その操作は、次回、はなそう。
それと、「集約」でも「コンポジット」でもどっちでもいい
と書いたけど、実は、分けられる(その上で、今回は集約を使っている)
その理由も書くかも?
さらに、その後で、コントローラーなんだけど、コントローラーに行く前に、
(4)その後、MVCアーキテクチャを採用したとすると、
なんかのフレームワークを決めて、
を説明する。ここで、「初期画面」を入れた謎などが、解ける
んだけど・・・ここまではいかないかな?
Astah*で、上流から、下流まで、トレーサビリティをもって開発する方法(1)
http://blog.goo.ne.jp/xmldtp/e/ca9cc98062afa09603680042d6dc8f86
で書いた話の続きなんだけど、今日は大事なところなので、
進捗をゆっくり、その代わり、丁寧に話す。
昨日、
(1)ユースケースに対して、そのアクティビティを書いて、
要求を明示するよねえ
→ユースケース図、アクティビティ図
(2)そのアクティビティに対し、入出力を明示し
(ここが入出力設計、UI)
をやった。実は、(3)、(4)を飛ばして
(5)アクティビティ図の入出力に対する部分がViewとなり、
クラス図(ER図に相当する)ところが、モデル(DAO)になり
アクティビティは、Viewを受ける部分にあたるので、コントローラーとなる。
→コントローラーが
クラスとなるか(Struts,Actionクラス)
メソッドとなるか(CakePHP,Zendなど)
は、フレームワークやアーキテクチャによる
これで、アーキテクチャに基づいたクラス、メソッド割がきまる。
の途中までをやると、やりやすい(理由は(4)を説明するときに言う)
ので、今日は(5)の途中まで
■Viewのクラスを作る
昨日、アクティビティ図を作った。
そのとき、オブジェクトノードを入れた。
そのオブジェクトノードをクラス図に描く。
画面はステレオタイプをViewとし、
データ部分(DBのテーブルとか)は、ステレオタイプをModelとしよう。
そうすると、まず、こんな形に書ける。

■Viewのデータを入れる
次に、入出力するデータを、とりあえず、全部入れる。
アンケート画面は、問1〜問5まであった
なので、こんなカタチ

集計結果表示画面は、
問1〜問4まで:円グラフ
問5:棒グラフ
問2、問3については、思う、思わないをクロス集計
(きのうの、間違えていました。問2と問3のクロス集計です)
ここで、サーバー側でグラフをビットマップで作り、表示する手もあるけど、
今回は、そうではなく、クライアント側に数値を送り、それをGUIで組み立てるとする。
そうすると、必要な数字は
問1を円グラフにするには、
問1Aの人数、問1Bの人数がわかればできる
問2を円グラフにするには
問2Aの人数、問2Bの人数がわかればできる
(総数は、問1Aの数と一致するはず、しなければ無回答)
問3を円グラフにするには
問3Aの人数、問3Bの人数がわかればできる
(総数は、問1Aの数と一致するはず、しなければ無回答)
問4を円グラフにするには
問4Aの人数、問4Bの人数、問4Cの人数がわかればできる
(総数は、問1A+Bの数と一致するはず、しなければ無回答)
問5を棒グラフにするには
問5A、B,C,D,E,F.G.Hの各人数がわかればできる
(総数は、問1A+Bの数と一致するはず、しなければ無回答)
問2、問3のクロス集計を作るには、
(1)問2Aかつ問3A
(2)問2Aかつ問3B
(3)問2Bかつ問3A
(4)問2Bかつ問3B
の人が判ればできる。
そして、(1)〜(4)がわかれば、
問2の円グラフ、問3で円グラフの人も計算でもとまるのでいらない。
まとめると、これだけの値がいる
・問1Aの人数、問1Bの人数
・問2Aかつ問3A、問2Aかつ問3B、問2Bかつ問3A、問2Bかつ問3B
・問4Aの人数、問4Bの人数、問4Cの人数
・問5A、B,C,D,E,F.G.Hの人数
ただし、それぞれ持っていると、大変なので、配列にしてもっている
問1[0]は、問1Aの人数、問1[1]は、Bの人数
問23[0]は問2Aかつ問3A、問23[1]は問2Aかつ問3B・・・
で、こんなかんじになる

今回、送信完了と、集計画面では何も送らないので
属性は入れない
(一般には、集計画面で、表示したいアンケートを選んだりするが、
今回は1種類しかアンケートがないので)
ということで、こんなかんじ。

■Viewにメソッドを追加する
Viewにメソッドを追加する。
メソッドは、アクションを起こすところ
=結果として、イベントを起こすところ
=多くは、ボタンをおしたり(場合によってはタイマーもありだけど)
となる。
ということは、アクティビティ図で、画面から、システムに行くところは、必ず
メソッドになる。そして、これは、ボタンをおしたときなどのアクションに結び付く
(実装上、メソッドとしてJavascriptの関数で書くか、FormタグのSubmitボタンに
なるかは、この時点では決めなくて良い)
今回は、あとあとの若干の理由から、「初期表示」も入れる
また、結果表示画面は、初期表示より、結果表示のほうがいいので、そうした
(ここで、メソッド名は、正直、どうでもよい。かっちょ良いのにしてくれ)
こんなかんじになる。

■画面分割
ここで、1画面で表示しきれない、表示しないほうがいい場合は、画面分割する。
集計結果表示画面は、いいとして、アンケート画面は、このままだと困る。
問1で、「いいえ」と答えた人は、問4に飛ばないといけない。
問2と問3を同時にだしてしまうと、問2に答える前に
日本の「卵かけ御飯」が「絶対に危険な食べ物」に選ばれる…中国
http://blog.livedoor.jp/dqnplus/archives/1758248.html
を見られてしまう可能性がある→その場合、問2の意味なし
問2と問3は分離しないといけない。そして、後に戻れないようにする。
結果として、こういう画面割りにしないといけない
問1
問2
問3
問4・5(4と5は一緒の画面でいい)
そこで、Viewの画面を分割する。
分割は(かっこ内は、問1画面の例)、
・分割した画面のクラスを作る(問1画面クラス)
・分割した画面で表示(入力)する項目をつける(属性問1を追加)
・もとの画面(アンケート画面)から、
分割した画面の属性を削除(アンケート画面の属性問1を削除)
分割した画面を集約か、コンポジションかにして、線を結ぶ
・分割した画面(問1画面クラス)にメソッドを追加する
→その画面で起こすアクション
この結果、
・もとの画面の属性が全てなくなれば(今回はそのケース)
その画面は抽象的にまとめたもので、実装の必要はない
このとき、元の画面(アンケート画面)のメソッドは、
集約した=分割した画面のメソッドのどこかに対応する
はず(アンケート画面の回答実行=問4・5の回答実行)
1個でも属性が残れば、
その画面は必要になる
これらの処理をして、必要となった画面を、
appview(でもdispでもなんでもいい、viewと区別する)という
ステレオタイプに変えておく。あとで判りやすくするため
結果、こうなる

今回は「受注明細」のような画面のかたまりや、
「年月日」といった、型の話は出てこなかった。
その操作は、次回、はなそう。
それと、「集約」でも「コンポジット」でもどっちでもいい
と書いたけど、実は、分けられる(その上で、今回は集約を使っている)
その理由も書くかも?
さらに、その後で、コントローラーなんだけど、コントローラーに行く前に、
(4)その後、MVCアーキテクチャを採用したとすると、
なんかのフレームワークを決めて、
を説明する。ここで、「初期画面」を入れた謎などが、解ける
んだけど・・・ここまではいかないかな?