Windows10の
Microsoft Edge が登場します 今までとは違う。まったく新しいブラウザー
https://www.microsoft.com/ja-jp/windows/microsoft-edge?ocid=OCWin10CLE_Blade_Edge&ocid=OCWin10CLE_Blade_Edge
にあるように、Webサイトに各自落書きし、そのデータを共有する方法って、
新しいIEを使わなかったら(現状のブラウザで)どうやってやるんだ?
と思って・・・
■Canvasの背景は、透過する。たぶん、これを利用するんだよね?
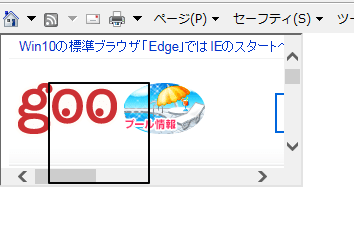
こんなふうに、Gooの画面の上にキャンバスで四角形を書くことを考える
![]()
ソースは、こんなかんじで
<html> <head> <script type="text/javascript"> function f1() { var context = document.getElementById("world").getContext("2d"); context.beginPath(); context.rect(50, 50, 100, 100); context.stroke(); } </script> </head> <body onload="f1()"> <div id=main width="300" height="200"> <canvas id='world' width="300" height="200" style="position:fixed;top:0;left:0;z-index:2;"></canvas> <IFRAME SRC="http://www.goo.ne.jp" style="position:fixed;top:0;left:0;z-index:1;"/> </div> </body> </html>
キャンバスは、gooの画面ともろかぶりだけど、
実際には、ドローイングした四角形が書かれるだけで
背景の部分は抜けている
たぶん、これを利用するんだろう
※注意:
(1)Gooサイトが表示された後、すこし時間がかかってから、四角形が書かれるので注意
(2)divタグ内で、IFRAMEとcanvasをいれて、どちらも座標を指定して、
positionを指定しないと、重ならないかも?
(もちろん、重なるようにfixedとかにしてね!)
■いたずらがきを、canvasでする
こんなかんじかなあ・・・
・(お絵かきソフトを作っておいて)
サイトをIFRAMEで表示(z-index=1)
落書きをCanvasを使い、お絵かきソフトで行って(z-index=2)
→上記のHTMLの例のように
・その落書きの内容をlocalstorageを使って保存
・共有するときは、localstorageの内容を転送して
・転送されたlocalstorageの内容をCanvasに書き出す
→べつのCanvasに書き出せば、人ごとに共有できますね!
作ってないので、想像ですが・・・
Microsoft Edge が登場します 今までとは違う。まったく新しいブラウザー
https://www.microsoft.com/ja-jp/windows/microsoft-edge?ocid=OCWin10CLE_Blade_Edge&ocid=OCWin10CLE_Blade_Edge
にあるように、Webサイトに各自落書きし、そのデータを共有する方法って、
新しいIEを使わなかったら(現状のブラウザで)どうやってやるんだ?
と思って・・・
■Canvasの背景は、透過する。たぶん、これを利用するんだよね?
こんなふうに、Gooの画面の上にキャンバスで四角形を書くことを考える

ソースは、こんなかんじで
<html> <head> <script type="text/javascript"> function f1() { var context = document.getElementById("world").getContext("2d"); context.beginPath(); context.rect(50, 50, 100, 100); context.stroke(); } </script> </head> <body onload="f1()"> <div id=main width="300" height="200"> <canvas id='world' width="300" height="200" style="position:fixed;top:0;left:0;z-index:2;"></canvas> <IFRAME SRC="http://www.goo.ne.jp" style="position:fixed;top:0;left:0;z-index:1;"/> </div> </body> </html>
キャンバスは、gooの画面ともろかぶりだけど、
実際には、ドローイングした四角形が書かれるだけで
背景の部分は抜けている
たぶん、これを利用するんだろう
※注意:
(1)Gooサイトが表示された後、すこし時間がかかってから、四角形が書かれるので注意
(2)divタグ内で、IFRAMEとcanvasをいれて、どちらも座標を指定して、
positionを指定しないと、重ならないかも?
(もちろん、重なるようにfixedとかにしてね!)
■いたずらがきを、canvasでする
こんなかんじかなあ・・・
・(お絵かきソフトを作っておいて)
サイトをIFRAMEで表示(z-index=1)
落書きをCanvasを使い、お絵かきソフトで行って(z-index=2)
→上記のHTMLの例のように
・その落書きの内容をlocalstorageを使って保存
・共有するときは、localstorageの内容を転送して
・転送されたlocalstorageの内容をCanvasに書き出す
→べつのCanvasに書き出せば、人ごとに共有できますね!
作ってないので、想像ですが・・・